Cara menggerakkan title blog anda
1st-
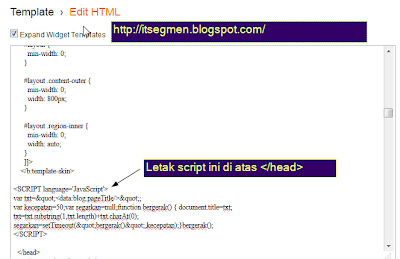
Pergi ke Template blog anda dan click Edit HTML seperti gambar di bawah-
2nd-
tekan button proceed seperti gambar dibawah
3rd-
Letak script ini dia atas title </head> seperti gambar di bawah
<SCRIPT language='JavaScript'>
var txt="<data:blog.pageTitle/>";
var kecepatan=50;var segarkan=null;function bergerak() { document.title=txt;
txt=txt.substring(1,txt.length)+txt.charAt(0);
segarkan=setTimeout("bergerak()",kecepatan);}bergerak();
</SCRIPT>
var txt="<data:blog.pageTitle/>";
var kecepatan=50;var segarkan=null;function bergerak() { document.title=txt;
txt=txt.substring(1,txt.length)+txt.charAt(0);
segarkan=setTimeout("bergerak()",kecepatan);}bergerak();
</SCRIPT>
</head>
4th-
Save dan Close
5th-
View blog dan lihatlah hasil blog anda seperti gambar dibawah
By http://itsegmen.blogspot.com
"Perhatian: gambar title diatas tidak bergerak dan hanyalah sekadar contoh sehinggalah anda telah mencuba dan lihat hasilnya"








1 comment:
terima kasih atas infonya
… chernobyl
Post a Comment